Web UI Components
Corbado Connect Web UI Components for Passkey Integration
Overview of Corbado Connect Web UI components. Our JS-based components simplify passkey ceremonies, fallback logic, and user interactions for any front-end.

Try our demo application to see how Corbado Connect integrates passkeys into your application.
1. Components as one part of the Enterprise Passkey Platform
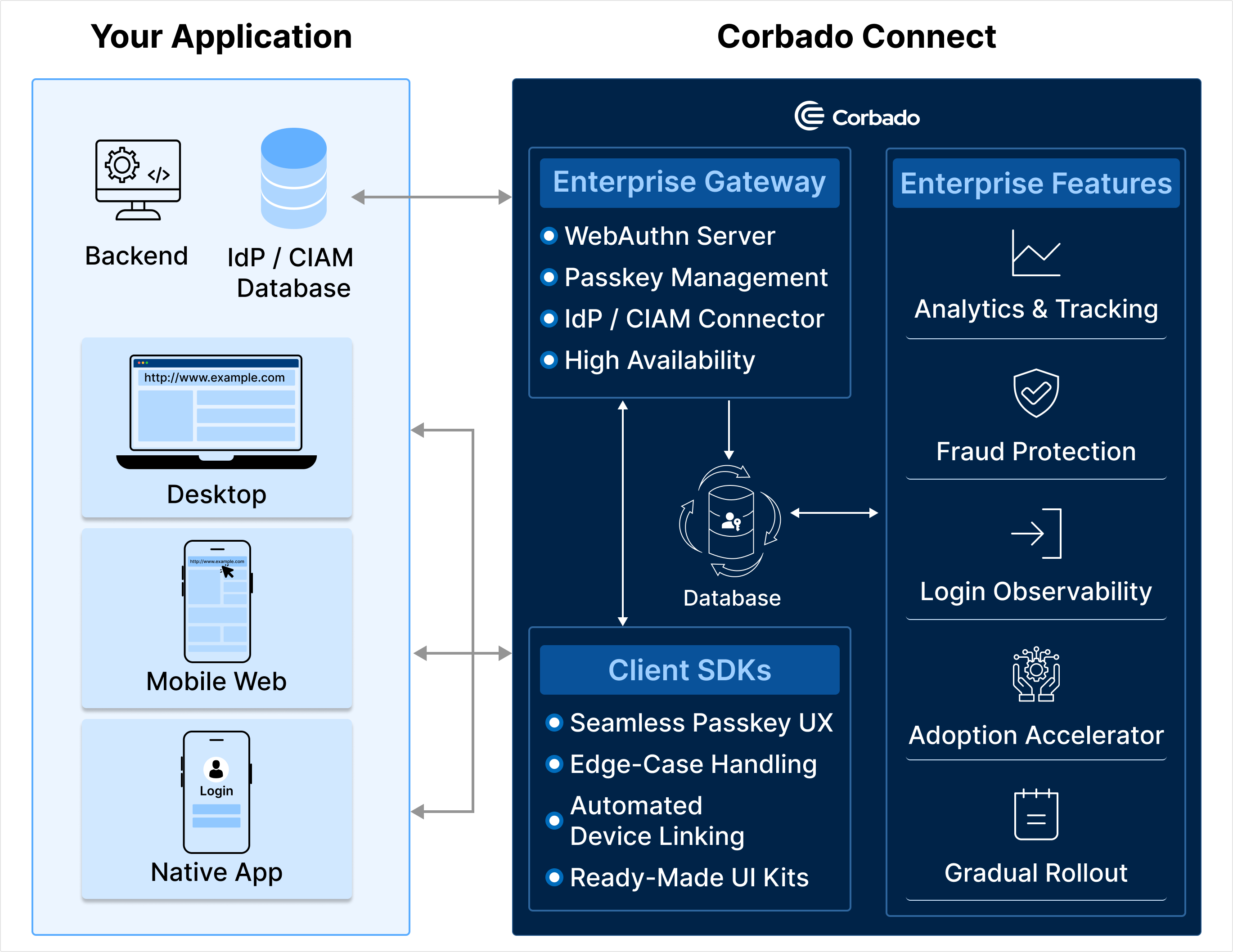
 Frontend Components are only one part of the integration options provided by Corbado. In addition to their primary passkey functionality, all components also collect Passkey Intelligence and Tracking Signals to allow for optimized decision-making and enhance the overall security and user experience.
Frontend Components are only one part of the integration options provided by Corbado. In addition to their primary passkey functionality, all components also collect Passkey Intelligence and Tracking Signals to allow for optimized decision-making and enhance the overall security and user experience.
2. Configuration Supported by All Components
Each Corbado Connect Web UI component supports a common set of configuration parameters:| Name | Description | Required | Type |
|---|---|---|---|
projectId | The ID of the Corbado project. | ✅ | string |
frontendApiUrlSuffix | The Corbado Frontend API to connect to. You can specify whether the component connects to the staging or production environment. | ✅ | string |
isDebug | If set to true, the Corbado Connect Web UI components will log debug information to the console. Useful for development, but should be disabled in production. | boolean | |
enableHighlight | If set to true, components are visually surrounded by a red box—helpful in development to understand the scope of each component in your layout. | boolean | |
flags | An object that defines default flags to include in requests to Corbado’s Frontend API. Currently, only "conditional-ui-allowed" is used; more flags may be added in the future as needed. | object |
3. Next steps: Get in touch
Corbado Connect is currently not offered as self-service option. For inquiries, demonstrations, or to discuss enterprise deployment options, please contact us:We look forward to helping you deploy passkeys seamlessly—while protecting your existing investments and infrastructure.

